上記の2サイトは、何れもWPテーマ「Lightning」で作成された見本ページです。
ただ、使用しているページ編集エディタが異なります。
左側は、Elementorを実装して、全ページElementor仕様のサイトになっております。
それに対して、右側は、脱Elementor即ちElementorを一切使用しておらず、ブロックエディタ:Gutenbergを使用したページ作りをしております。サイトの中身は、ほぼ同じ内容になっています。
作成者として、どちらが作成しやすかったかと言うと、左側のElementorサイトでした。
Elementorは使い勝手面からブロックエディタより断然作成し易いのは事実ですが、今回、ブロックエディタに慣れる意味で、Elementorの作成工数の倍の時間と手間をかけてのブロックエディタへのチャレンジ結果でした。
目次
Elementor ⇒ Gutenberg は、ブロックの解体処理が必須!
実は、前記の2サイトの左側のサイト即ち Elementor サイトを先に作成して、その後、その Elementor サイトをコピー元として、新たなサイトを作成しました。そのコピー後のサイトに対して、Elementor を無効化し更にプラグイン Elementor を削除したソースPGMを、ブロック・エディタで編集する方法で Gutenberg 化を試みました。
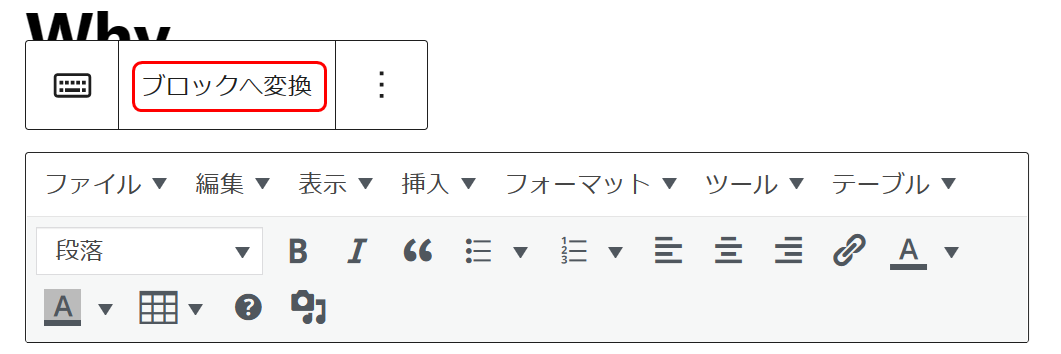
その際、最初に処理する操作が、「ブロックへ変換」(右図)です。Elementorで作成したソースPGMは、ページ全体で1ブロックを形成するクラシック・ブロックの形態となっています。

そのままでは個々のブロックでの編集が出来ません。従って、最初に実行する操作が「ブロックへ変換」ボタンを押して、個々のブロックへの解体処理となります。



